Smartphone nicht vergessen
Die Bewerber der Generation Z werden zu 97 Prozent mit dem Smartphone oder Tablet auf Ihre Website gehen. Und wie sieht Ihre Website auf mobilen Endgeräten aus?
Optimierung für mobile Endgeräte
Leider schaut nicht jede Website auf jedem Endgerät gleich aus, zu unterschiedlich sind die Bildschirmbreiten und -höhen sowie die Auflösungen. Moderne Websites passen sich daher der Bildschirmgröße an oder haben unterschiedliche Darstellungen für Desktop, Tablet und Smartphone. Sind die Seiten optimiert für mobile Endgeräte, so liegt ihnen ein sogenanntes responsives Design zugrunde, das dafür sorgen soll, die Inhalte vernünftig und gut lesbar darzustellen.
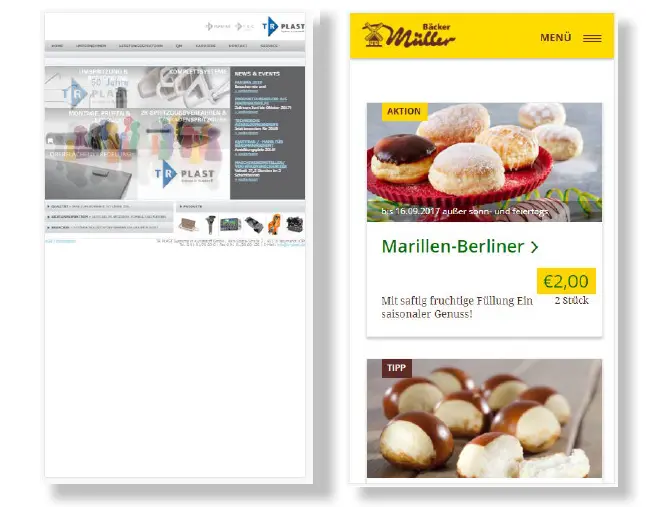
Auf dem linken „Smartphone“ wird in unserem Beispiel die Seite abgebildet, wie sie auf einem Monitor aussehen würde. Dort wäre sie auch lesbar. Auf dem Smartphone ist das allerdings ohne Vergrößern und Verschieben nicht möglich. Rechts hingegen können Nutzer die Inhalte durch Scrollen problemlos lesen und anschauen.
Unterschätzen Sie diesen Umstand nicht. Gerade junge Menschen schließen eine Seite recht schnell wieder, wenn der erste Eindruck nicht überzeugt – oder der Aufwand zu groß ist, den Content der Seite anzuschauen. Schlimmer noch: Sie schließen vom Erscheinungsbild der Website auf die Modernität und Attraktivität des Unternehmens. Sie könnten der beste und attraktivste Ausbildungsbetrieb sein und verlören manche Bewerberinnen und Bewerber aufgrund nicht zeitgemäßer Technologie.
Darum schauen Sie sich Ihre Website einfach mal unter dem Gesichtspunkt der Darstellung auf verschiedenen Endgeräten an. Sie können auch das Browserfenster dafür verkleinern, um einen ungefähren Eindruck davon zu gewinnen, ob Ihre Website sich anpasst und leserlich bleibt oder nicht. Und falls nicht, haben Sie etwas, dass Sie an Ihrem Internetauftritt verbessern sollten.

- © lzf / iStock.com – Frau Bergspitze (2003_frau_bergspitze.jpg)


